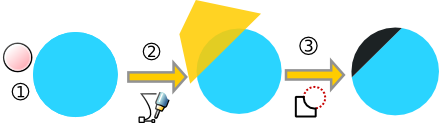
완성 모습

1. shift+ctrl을 누르고 원을 그립니다.
2. 패스툴로 원을 가로 지르는 다각형을 그립니다.
3. 다각형과 원을 선택하고 Path>division을 선택 합니다. (그림에는 Path>Cut Path이 나와 있습니다.)
4. 접힌 부분에 검은색을 지정 합니다.

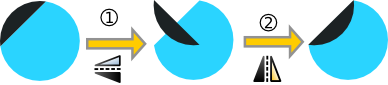
1. 검은 영역을 선택하고 flip vertical을 적용 합니다.
2. flip horizontal을 적용 합니다.

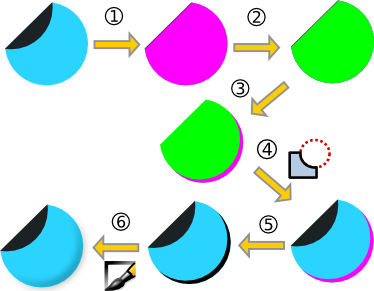
1. 몸체를 선택 후, 오른쪽 클릭 > Duplicate, 그리고 분홍색으로 바꿉니다.
2. 다시 복사 후, 연두색으로 바꿉니다.
3. 연두색을 선택하고 화살키로 조금 이동 합니다.
4. 연두색과 분홍색 오브젝트을 선택한 후 Path>Difference을 적용 합니다.
5. 분홍색을 검은색으로 바꿉니다.
6. troke/fill 옵션을 열고 transparency와 blur를 조정 합니다.

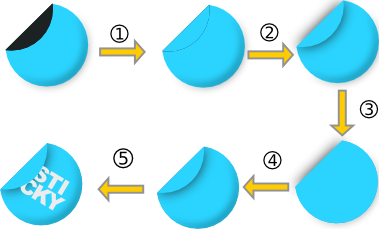
1. 접힌 부분을 Duplicate한 후 하늘색으로 바꿔 줍니다.
2. 검은 영역 blur를 적용하고 transparency를 조정 합니다.
3. 스티커의 몸체를 복사 합니다.
4. CTRL+A 로 모두 선택 후, Object>Clip>Set을 적용 합니다.
5. 텍스트를 추가 합니다. 완성 입니다.

본문은 http://ryanler.wordpress.com/2007/05/23/inkscape-sticker-with-folded-edge-tutorial/의 내용을 번역 및 수정 하였습니다.
댓글 없음:
댓글 쓰기