- 1
500×500 px의 레이어를 만듭니다.
- 2

Filters>Render>Clouds>solid noise, parameter를 그림처럼 적용 하세요.
- 3

Filters>Artistic>Cubism
그림과 같이 설정값을 줍니다.
Filters>Edge-Detect>Edge
기본 설정값을 줍니다.
- 4

적용 모습
- 5

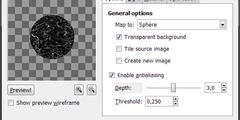
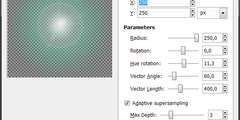
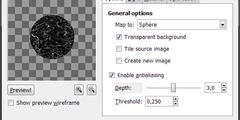
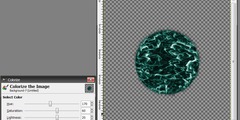
Filters>Map>Map Object
그림처럼 설정값을 줍니다.
Lightsource type을 no light로 선택
- 6

적용 모습
- 7

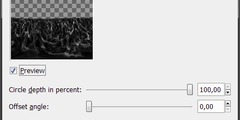
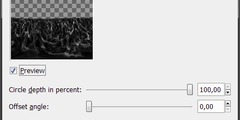
Filters>Distorts>Polar Coordinates
그림처럼 설정값을 줍니다.
- 8

Image> Transform>Rotate 90 anti clock wise
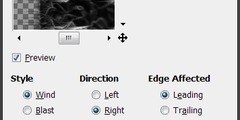
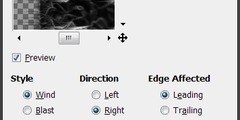
Filters>Distorts>Wind
그림처럼 설정값을 줍니다.
Ctrl+F를 눌러서 두번 적용 합니다.
- 9

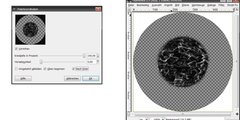
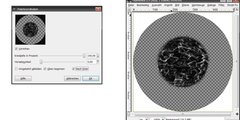
Image>Transform>Rotate 90 anti clock wise
Filters>Distorts>Polar Coordinates
그림처럼 설정값을 줍니다.
- 10

레이어을 복사해서 screen모드를 줍니다.
화이트 영역이 강해 졌을 것 입니다.
- 11

이런 모습 입니다.
- 12

우클릭 후 Merge down.
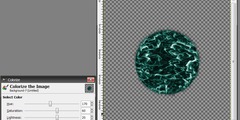
Colors>Colorize로 컬러를 조정 합
- 13

새로운 레이어를 만듭니다.
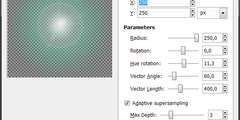
Filters>Light Effects>GradientFlare를 선택하고 그림과 같이 설정 합니다.
빛이 충분치 않습니다. Ctrl+F로 반복 합니다.
두번째 레이어를 만든 뒤, 위 내용을 반복 합니다.
행성 레이어 사이에 배치합니다.
- 14
검은색 배경 레이어를 만듭니다.
- 15

글씨를 추가해 줍니다.
- 16

글자에도 빛 효과를 줍시다.
- 17

글에 Filters>Light-Effects>Lighting을
적용 합니다.
- 18

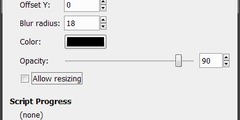
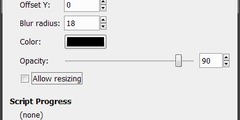
Script-Fu>Shadow>Drop-Shadow를 적용 합니다.
- 19

완성 모습
 Filters>Render>Clouds>solid noise, parameter를 그림처럼 적용 하세요.
Filters>Render>Clouds>solid noise, parameter를 그림처럼 적용 하세요. Filters>Artistic>Cubism그림과 같이 설정값을 줍니다.
Filters>Artistic>Cubism그림과 같이 설정값을 줍니다. 적용 모습
적용 모습 Filters>Map>Map Object그림처럼 설정값을 줍니다.
Filters>Map>Map Object그림처럼 설정값을 줍니다. 적용 모습
적용 모습 Filters>Distorts>Polar Coordinates그림처럼 설정값을 줍니다.
Filters>Distorts>Polar Coordinates그림처럼 설정값을 줍니다. Image> Transform>Rotate 90 anti clock wise
Image> Transform>Rotate 90 anti clock wise Image>Transform>Rotate 90 anti clock wise
Image>Transform>Rotate 90 anti clock wise 레이어을 복사해서 screen모드를 줍니다.화이트 영역이 강해 졌을 것 입니다.
레이어을 복사해서 screen모드를 줍니다.화이트 영역이 강해 졌을 것 입니다. 이런 모습 입니다.
이런 모습 입니다. 우클릭 후 Merge down.Colors>Colorize로 컬러를 조정 합
우클릭 후 Merge down.Colors>Colorize로 컬러를 조정 합 새로운 레이어를 만듭니다.Filters>Light Effects>GradientFlare를 선택하고 그림과 같이 설정 합니다.빛이 충분치 않습니다. Ctrl+F로 반복 합니다.두번째 레이어를 만든 뒤, 위 내용을 반복 합니다.행성 레이어 사이에 배치합니다.
새로운 레이어를 만듭니다.Filters>Light Effects>GradientFlare를 선택하고 그림과 같이 설정 합니다.빛이 충분치 않습니다. Ctrl+F로 반복 합니다.두번째 레이어를 만든 뒤, 위 내용을 반복 합니다.행성 레이어 사이에 배치합니다. 글씨를 추가해 줍니다.
글씨를 추가해 줍니다. 글자에도 빛 효과를 줍시다.
글자에도 빛 효과를 줍시다. 글에 Filters>Light-Effects>Lighting을적용 합니다.
글에 Filters>Light-Effects>Lighting을적용 합니다. Script-Fu>Shadow>Drop-Shadow를 적용 합니다.
Script-Fu>Shadow>Drop-Shadow를 적용 합니다. 완성 모습
완성 모습
댓글 없음:
댓글 쓰기